Reading Creative Brief
Readings
Do's and Don'ts of Web Design: Violation of #6
This website by the Yale School of Art is super difficult to read due to its busy background and lack of cohesion. There isn't any direction amongst the chaos.
Better User Experience Through Storytelling: How can framing your project in a story format help you refine your ideas?
Framing your project in a story format helps you to contexualize your project in a real-world scenario. It helps you to better understand what your website should do, what features it should have, what it should look like, etc. You need to relate to the website emotionally so that you can figure out how to best convey the information you want to display. Story-telling creates a more emotional impact on the people behind the screens.
Meet Your Type: A Field Guide to Love and Typography: What are different ways to establish hierarchy (or emphasis) in typography design?
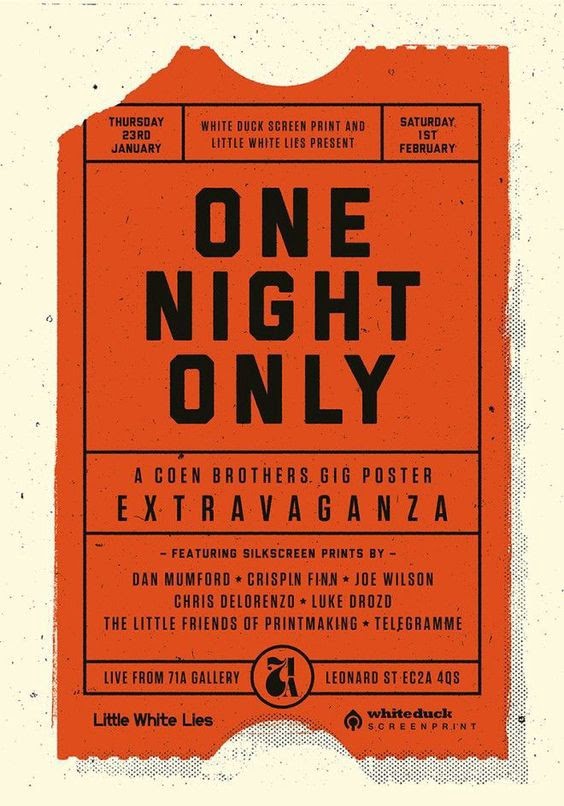
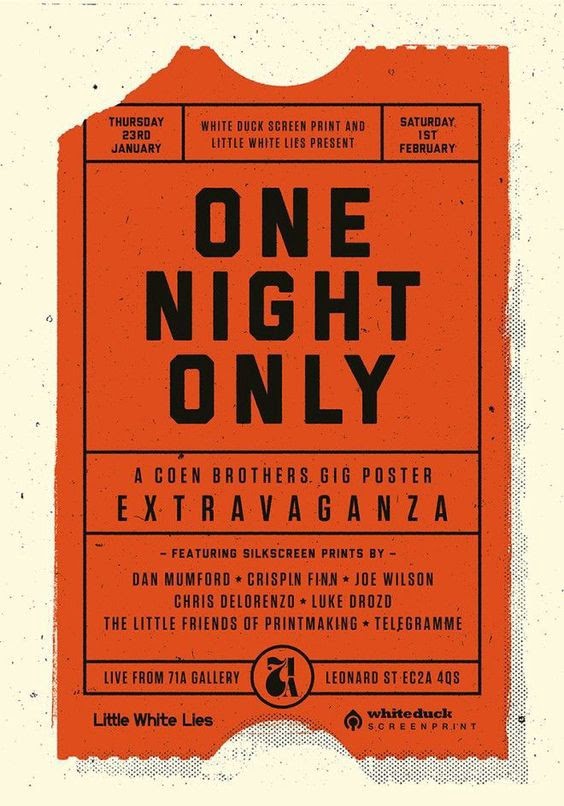
 You can establish hierarchy in typography design by using font size, weight, color, style, and placement. You want your typography to lead the reader to the next bit of information in a natural way. You don't want it to be confusing. The photo on the left makes good use of font weight and placement to call your attention to the most important information.
You can establish hierarchy in typography design by using font size, weight, color, style, and placement. You want your typography to lead the reader to the next bit of information in a natural way. You don't want it to be confusing. The photo on the left makes good use of font weight and placement to call your attention to the most important information.
Creative Brief
Problem
The goal of the project is to create an informational webpage about Natual Language Processing (NLP)
Audience
The target audience will be people who want to learn more about AI and how it can be used in a language format. This will be mostly beginners who are just breaking into the world of AI and NLP.
Competition
The main competition for this webpage will be companies who are already big in the tech industry and have already developed websites dedicated to informing the general public about their product and industry.
Key Messages
NLP is a growing field with diverse applications.
Call to Action
"Start your journey with AI and Natural Language Processing NOW!" We want to inspire people to be more involved in the AI industry
How to Measure Success
I want to implement some sort of measurable, perhaps a survey, to gather data about exactly how many people are encouraged to learn more about NLP.
 You can establish hierarchy in typography design by using font size, weight, color, style, and placement. You want your typography to lead the reader to the next bit of information in a natural way. You don't want it to be confusing. The photo on the left makes good use of font weight and placement to call your attention to the most important information.
You can establish hierarchy in typography design by using font size, weight, color, style, and placement. You want your typography to lead the reader to the next bit of information in a natural way. You don't want it to be confusing. The photo on the left makes good use of font weight and placement to call your attention to the most important information.